
Chrome extensions are small HTML, CSS and JavaScript apps that we can install in the chrome browser.
In this tutorial, We are going to build an extension that allows users get the most up to date data on the Coronavirus by simply typing the name of a country without having to navigate to a website.
Let's get started!
1.Create a new directory and navigate into that directory. I'm a sucker for the command line so you'll see me use a number of Linux/Mac CLI commands in this post. You should have no problems following along.
mkdir covid-extension && cd covid-extension
Let's set up our app to make use of npm packages too by running
npm init -y
2.We need to create some files. I like to use webpack when developing apps so I can get that hot reload feature. Check out my article on Webpack that explains how webpack works.
To get set up quickly, run
npm i webpack && npm i webpack-cli
Next, create a dist folder. Inside the dist folder, create an index.html file and a manifest.json file.
Then, create a src folder and an index.js file within it.
you can use the command line command
mkdir src && touch index.js
Run this Webpack command from the CLI.
webpack
This command automatically creates a main.js file inside the dist directory/folder.
3.Head into your manifest.json and add the following code. This is the file that contains information on how Chrome should handle our extension.
{ "manifest_version": 2,
"name": "C19-Search!",
"version": "0.1.0",
"permissions": ["<all_urls>"],
"browser_action":
{ "default_popup": "index.html" }
}
manifest_version, name and version are important and MUST be declared. Your extension must have a manifest_version of 2 to work with the latest chrome browsers(what google says), you can give it whatever name/version you wish. We're using semantic versioning here.
We set permissions to all_urls so that our extension can run on any page. browser action instructs chrome to show our index.html file as a popup when the icon is clicked.
4.Next, let's load our chrome extension into chrome.
In your chrome browser's address bar, head to chrome://extensions/
Towards the top left corner, click the Load unpacked button. Navigate to the folder where you have your files to upload that folder. Now, upload the dist folder.
Our extension should now be uploaded. See below.
5.Head to your index.html. Hook up the main.js JavaScript file(automatically created by webpack when we ran webpack) to your HTML.
Also, create and hook up a styles.css file inside the dist folder and link it to your HTML.
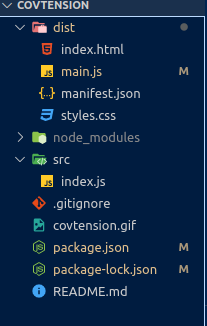
Your file structure should now look like below.You can ignore the gitignore, coventsion.gif and README files as you won't have them.

Next, we create a simple form. Your file should look like below now.
We will create a very basic UI.
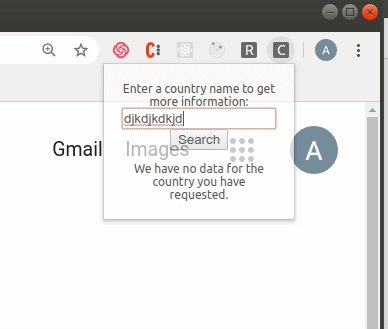
Our UI would now look like below. Nothing pretty, but it works.
6.Just before we start writing our script, we need to install axios. Axios let's us pull in data from outside our application. Run
npm i axios --save to install axios.
Let's head into our index.js file and get cracking. We'd be using an open-source API to get our data.
We have an asynchronous function called searchForCountry and within that function, we can use async-await. Async await allows us to stop executing code that is dependent on a response from a server, while we wait for the response from a server. By using the await keyword in front of a piece of code we can get the rest of our code to stop executing while that piece of code executes.
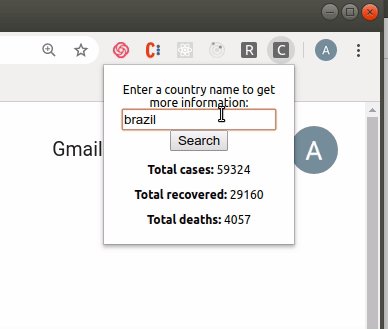
In this example, we await a response from our GET request before setting that response to our cases, recovered and deaths variable.
Once you're done with your index.js file and have it saved, head back to the chrome://extensions/ and hit the reload button on the extension you have uploaded.
Click the extension icon and watch it work!
And that's it!
You have a chrome extension.
Here's a link to my GitHub repo for the source code.